


Developing personality in the product
Why personality?

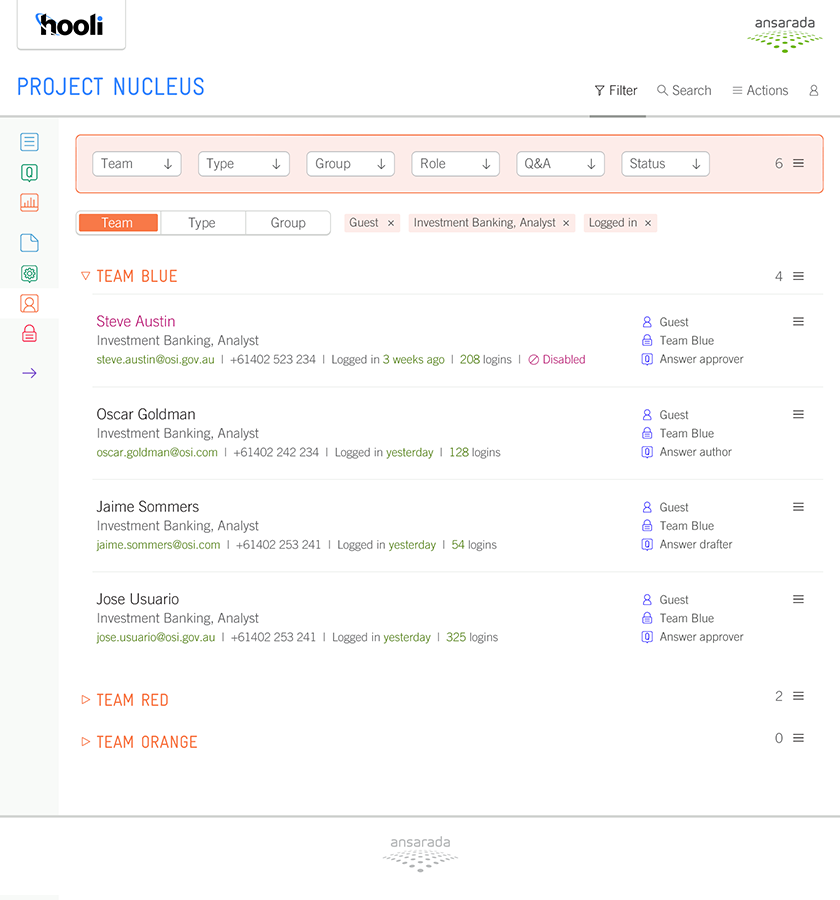
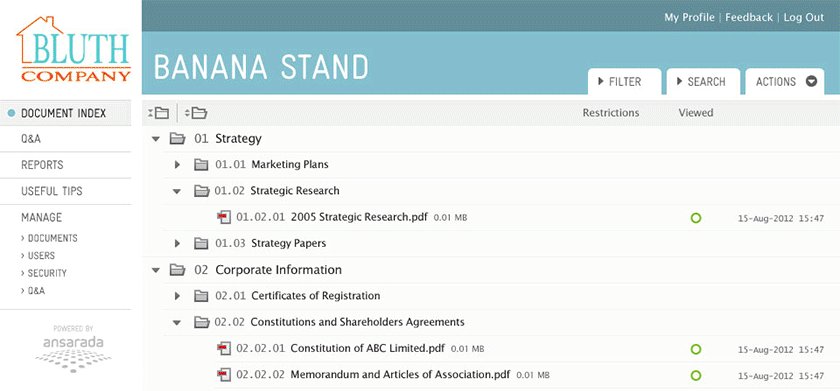
The company had a well articulated brand book that described personality and values. The product didn't reflect the brand book and the visual design hadn't been updated for a while. The product was also white labelled so there wasn't any brand recognition with customers.
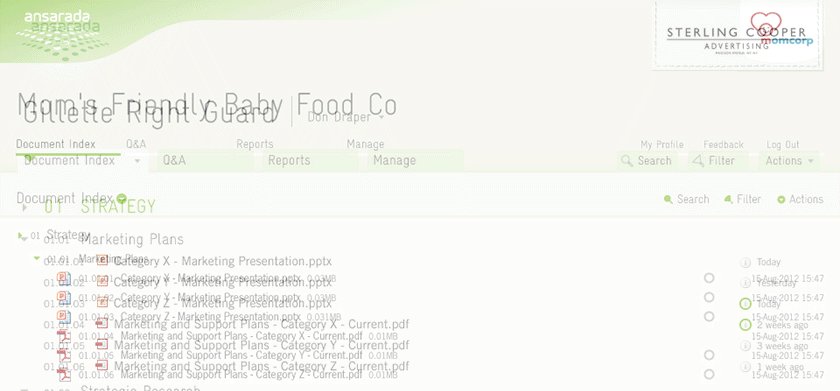
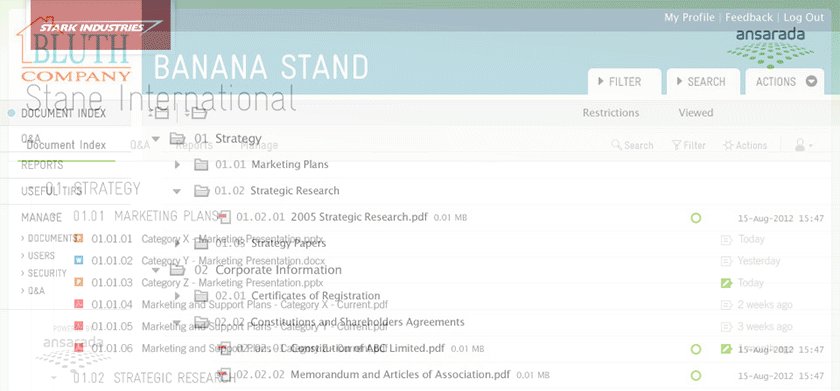
As we spoke to more and more customers and gained a better understanding of the core brand elements. We developed numerous concepts that addressed problems with visual elements and interaction.
The concept phase was key in understanding the product and brand. It was also a fundamental exercise to align the product direction with the expectations of the CEO.
Expanding on the concept

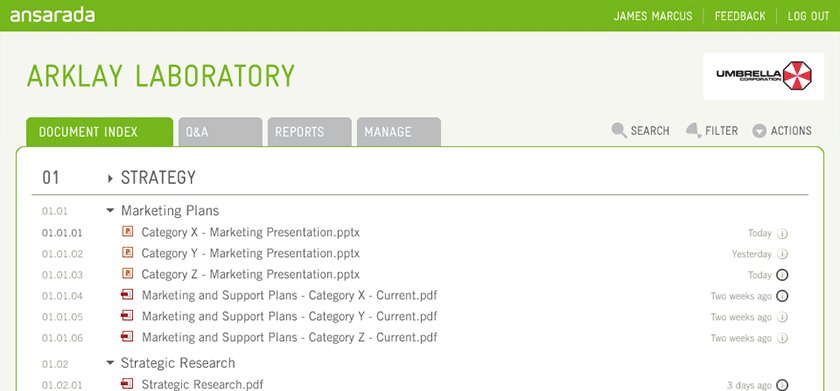
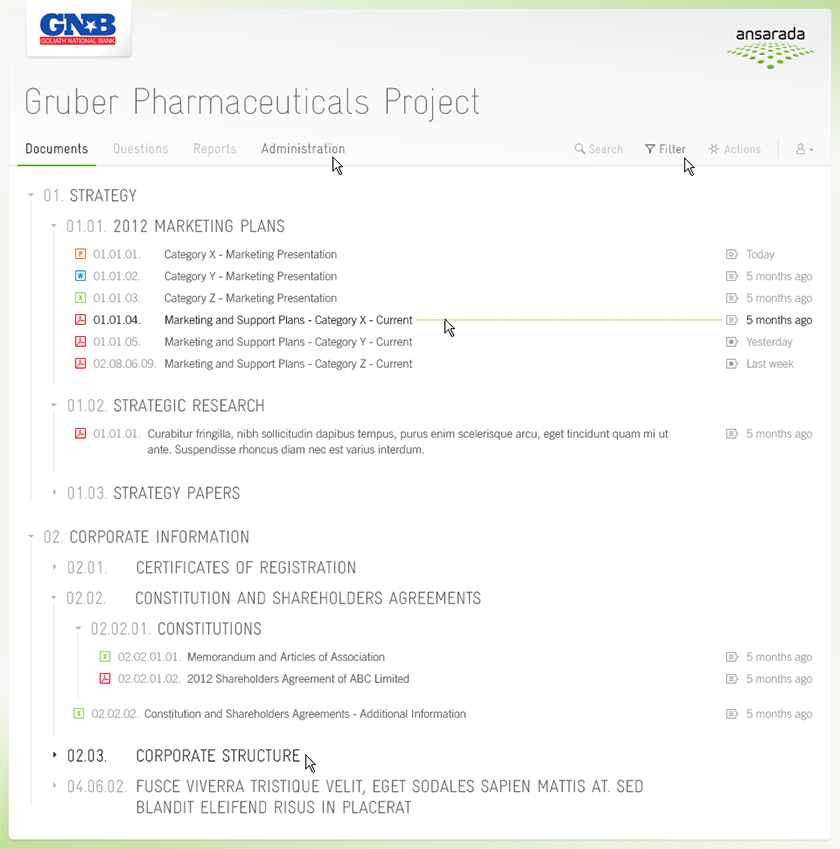
We had developed the basics of a visual language that represented the brand personality and values. We used this starting point to craft the details and design other areas of the product. At this stage we started prototyping animations and interactions, and building an icon typeface.
Designing the animation
We wanted the product to move and respond to interactions naturally. We were heavily influenced by the animation in iOS applications and wanted to duplicate that feel in the browser.
To achieve this we modelled the animation in After Effects.
Building the prototype
We had made some dramatic changes to the visual design and the interaction design. We wanted to make sure we were on the right track by showing customers a high fidelity prototype of the new experience.
The prototype was validated with customers across the globe.
What we did next
Building bridges
There were many initiatives that grew out of this project. The first was to bridge the gap between the current design and the new design. We achieved this by implementing interaction improvements in the current design. We also began to convert common elements into components.
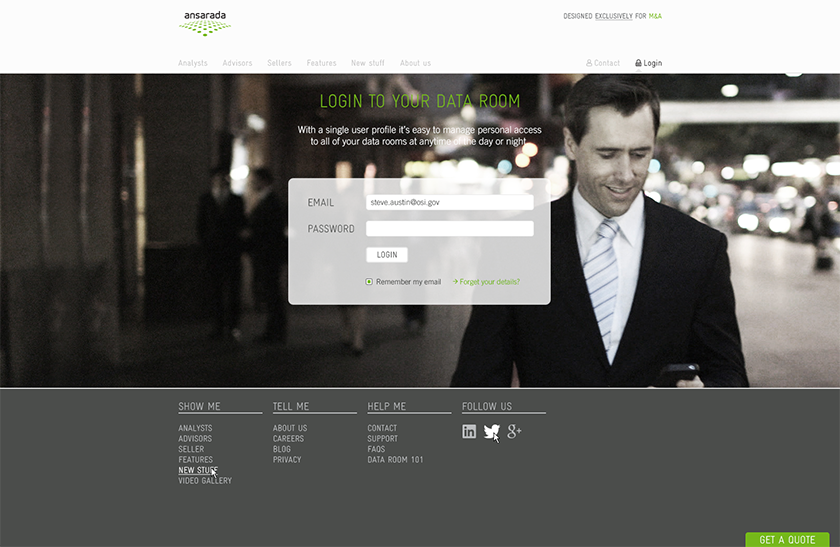
Design and launch a website
While we were rolling out incremental changes to the product, the website was updated to reflect the new design.

Serving an ACE
Converting common elements into components was a slow and arduous process with the existing code base. We began a major project to design and build the Ansarada Common Element (ACE). We formed a team of design engineers to accomplish our goal.
The design for ACE was a new version of the initial concept.